Restoration Hardware
When a building becomes a gallery, and a catalog a sourcebook, a store locator must be elevated to an experience.

Restoration Hardware
When a building becomes a gallery, and a catalog a sourcebook, a store locator must be elevated to an experience.


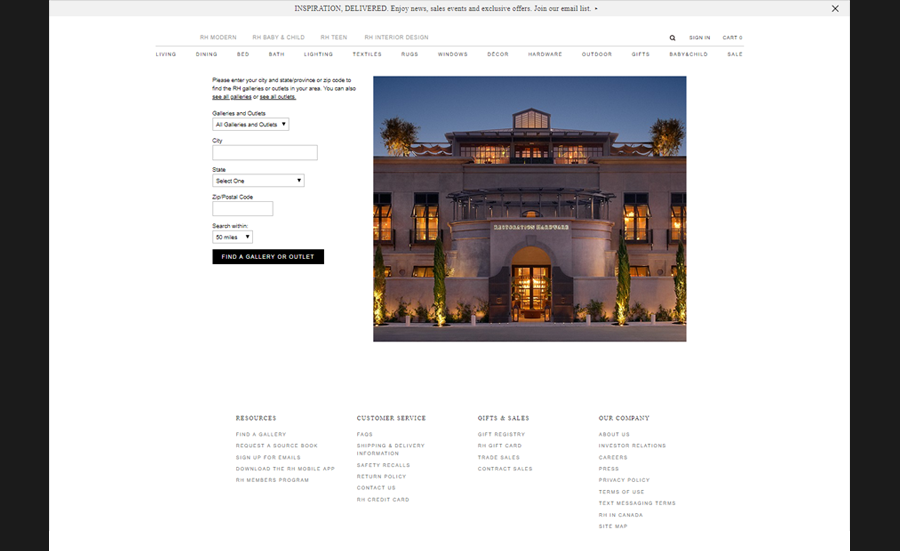
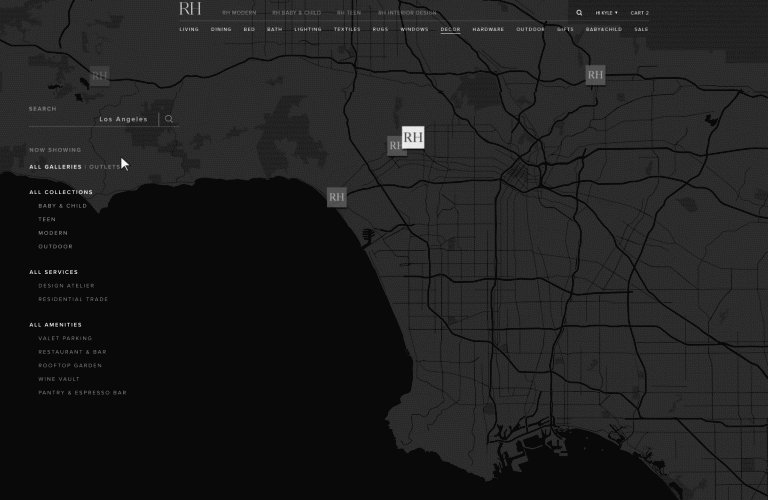
Beginning with a heuristic analysis, the flow of the previous experience involved a number of input pain points, requiring individual text boxes for city,state,zip, and drop downs for gallery types and search radii. The results of the search were compiled with an opaque formula, neither listing results by proximity nor alphabetically. There was no indication linking the selected gallery in list view with its corresponding location in map view, and no distinction between branded locations on the map. Initiating a new search required a page reload, linking back to the initial search page. Further, the page was not responsive for mobile, or in compliance with ADA A-level standards.
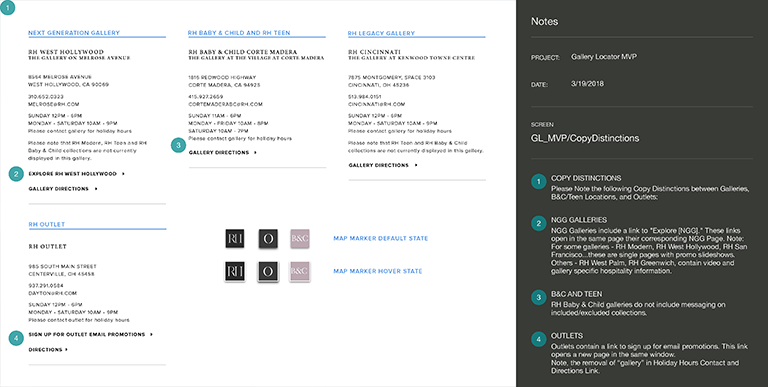
Specializing in luxury furniture and design services, RH serves a wide demographic, and with three primary location types - Galleries, Outlets, and “NG” Galleries, which provide enhanced amenities including hospitality, dining, and design ateliers - primary potential users could range from interior designers, home owners, bargain shoppers, and urban tourists looking for a novel dining experience in luxurious ambiance.
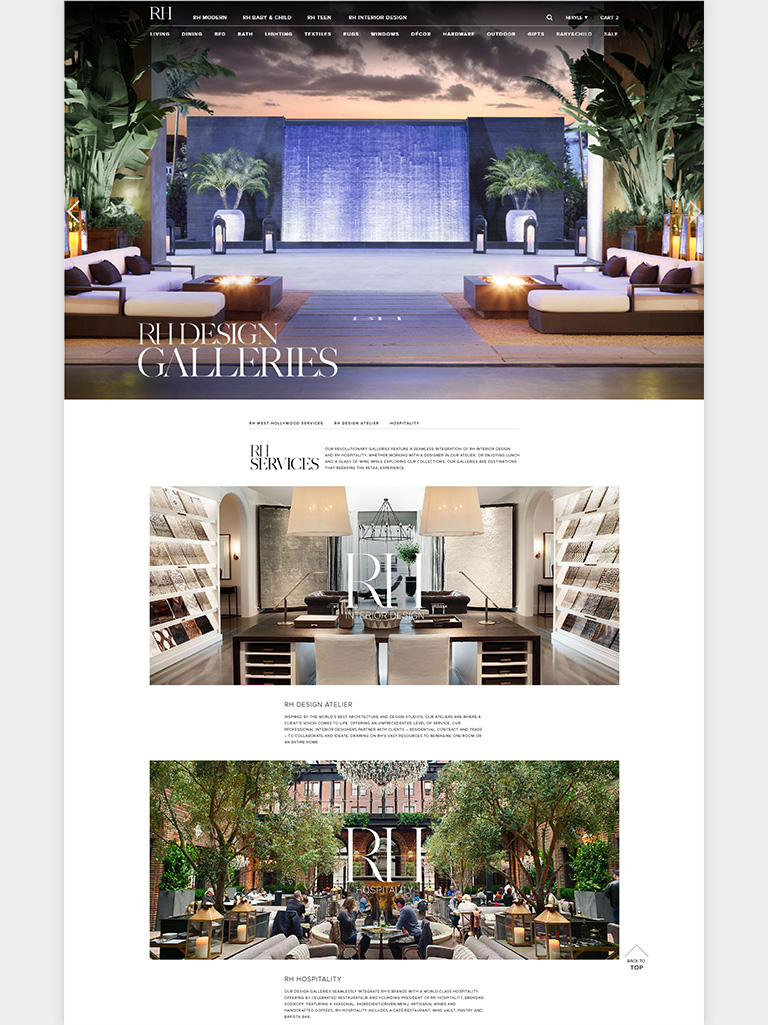
Additionally, it was important for business goals to create visual and interaction consistency with other pages on the RH site. This required large real estate dedicated to sweeping imagery, which could create tension between user goals of obtaining specific information for a specific purpose, namely “how to find how to get to where I want to go.”


The origins of the RH site hail from a printerly tradition steeped in references to their sourcebook, an impressive seasonal catalog mailed to customers with rich photography and editorials from their designers. Much of the existing site was hard coded with text embedded in images to maintain precision composition of visual content to textual. This development practice extended to how individual gallery information was coded. There was not, for instance, a direct route to indicate to the user which galleries in their particular view were currently open at a specific time of day, because the operating hours of all galleries weren’t searchable in a database connected to content delivery.
My involvement with this project extended to the design of the internal user experience of inputting and maintaining a database with all pertinent gallery information: specific services, opening and closing dates, upcoming developments, sales and specials, etc. This was an immense coordination between the development team that was in the middle stages of transitioning all of RH.com to React, and the branding and marketing teams that wanted to increase CTA moments on the site. This translated to questions like “How might we communicate to a user looking for an RH outlet that there is a sale on furniture s/he had recently been browsing at a location just a bit further than their nearest?”
It appeared that the current design favored technological constraints more than true user expectations. In example, specifying a search radius favors users that don’t want to travel beyond a certain point, but it’s based on assumptions that 1) distance is a preeminent concern for the typical RH user, and 2) that galleries exist within a given radius at all. Better, I argued, would be to always return at least one search result or recommendation of a gallery or outlet for the user to visit. Moreover, the galleries that are returned should have a reasoned internal logic of why they are being returned in a particular order that combines stakeholder objectives and user intentions.
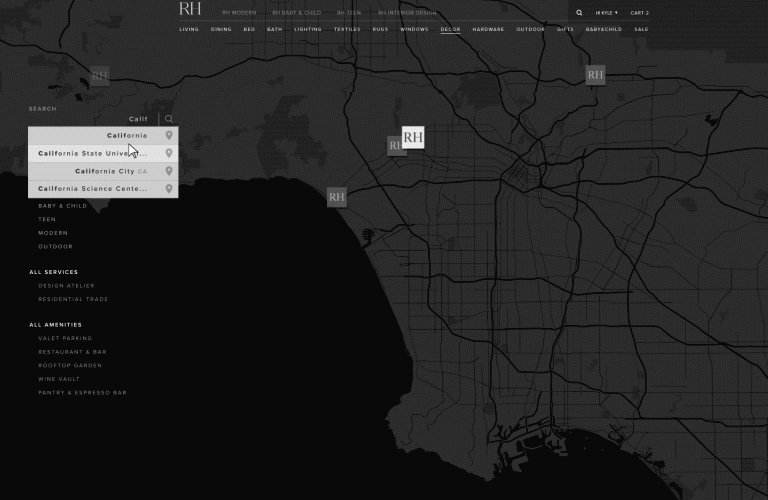
Using existing accessible data, one of the lowest hanging fruits was to eliminate individual text fields and implement a type-ahead search field pre-populated with known gallery locations, cities and states. Additionally, listed search results should have clear indicators for their results in map view. Features, such as the ability to filter galleries based on type would be implemented, but filters on services and amenities could be rolled out once the backend data was assimilated.

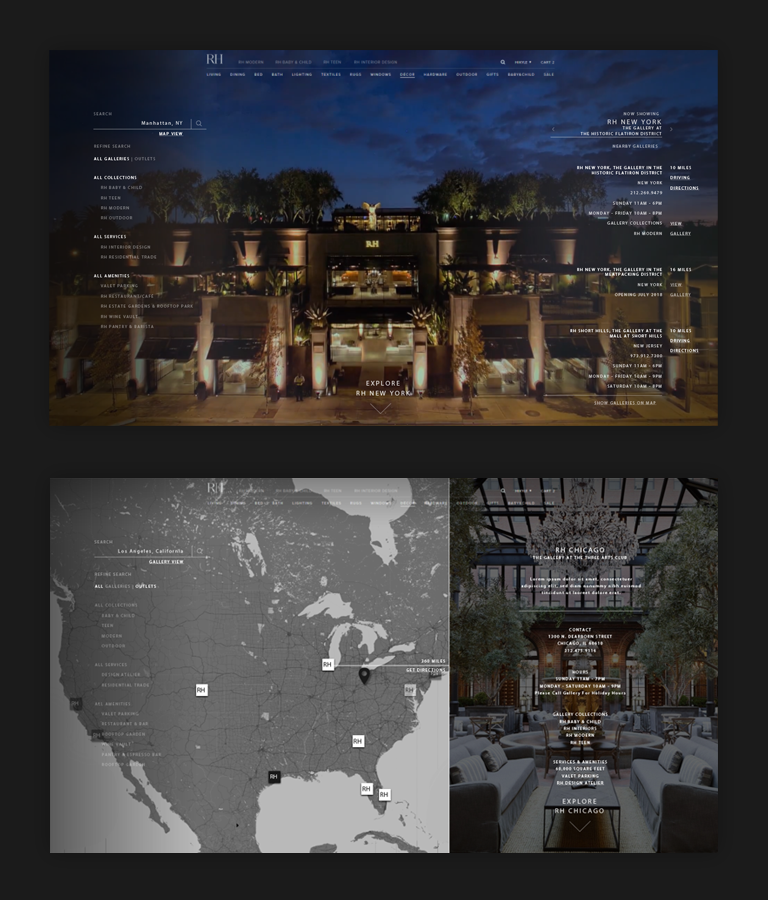
It was unnecessary for the display of search input to be decoupled from search result. By allowing the user to search and view the result on the same page, it would decrease click count and allow for search to exist on page with relevant branded content.
By keeping search and results in the same page, the Gallery Locator page becomes a means to highlight all next generation galleries and the premium services they offer.


A pivotal insight for me about the image that RH aspired to project in its online experience came through a story from one of the branding executives. She details how RH customers will fly across the country (and in some cases internationally) to specifically visit a particular location, because of the unique services they offer. While we were building a store locator, yes, we were also creating a ‘destination’ finder.
This shifted my competitive analysis away from Crate & Barrel and Design Within Reach and moved it towards brands like Marriott (for their ability to simultaneously serve visitors looking for a Fairfield Inn or a Ritz Carlton) and Audi (advancing the experience of owning over the specifics of obtaining).
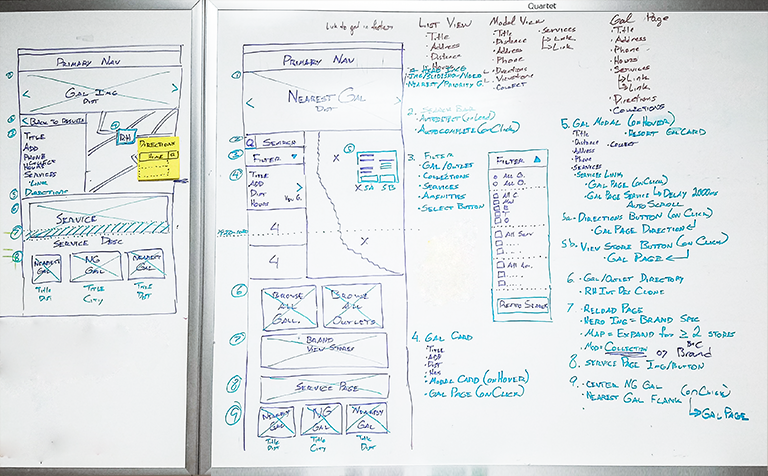
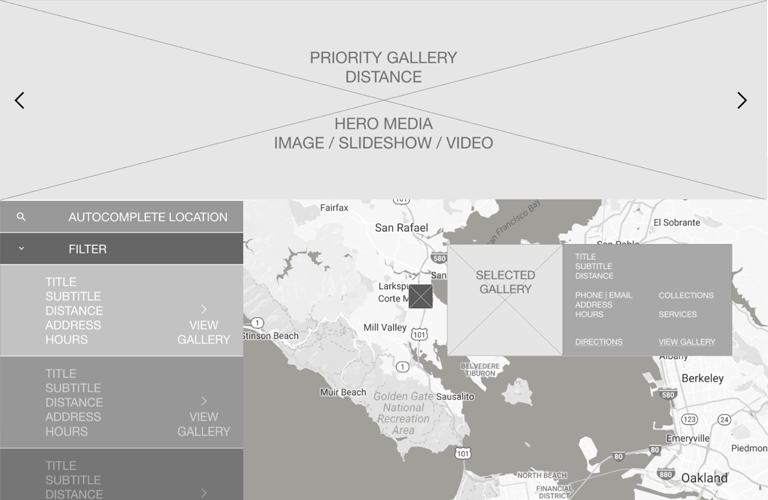
Interviewing representatives from the marketing team responsible for maintaining gallery content, I learned the key indicators they wanted to have to exert greater control over the backend and display of the public facing site. I organized how this information might be structured and proposed wireframes for the display and management of the content.
The technical rollout for a mobile friendly site was not feasible during my involvement with the project, but I could design for it in mind. I proposed a modular card system that would dynamically expose and prioritize information based on the available screen real estate. The dynamics of the system could extend to the current search range. (i.e. if a user’s search returns a map of the entire west coast, the card needn’t clutter its real estate with street level data for each location, likewise, if a search result returns galleries within the current city, the card needn’t display the name of the state).

Having all of the answers doesn’t mean the meeting will be successful; being able to focus a gathering on a singular task is a more admirable goal: I struggled in my presentations to redirect the conversation between branding and technical teams on the key concerns of the user. It wasn’t important, for instance, if I had created a flow diagram to account for all possible states of user input to search result display, if I went down the rabbit hole of the branding team’s focus on increasing visual content, or the technical team’s concern about production timelines for the sticky-nav. I learned the importance of defining the objectives of meetings, and keeping scope relatively tight.